With all the headless knowledge we’ve been sharing for the last couple of weeks, people often ask about the architecture itself. Indeed, a graphic example can describe it better than a wordy article. Here are a couple of images and blueprints that we’ve produced during this headless series.
The shortest possible introduction to understand what you’re looking at
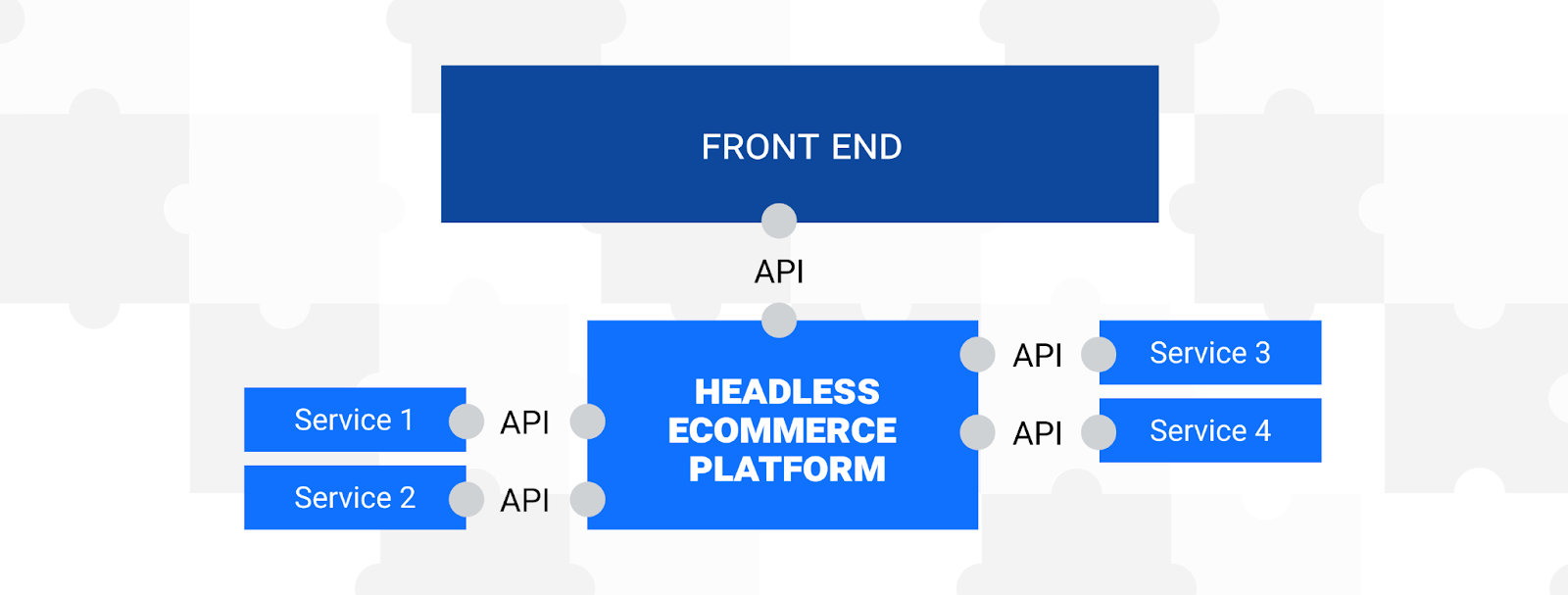
Just to give you a key to decipher what’s happening in these blueprints you’ll see shortly: Headless architecture means a sharp boundary between the storefront and back-end platform. They’re two separate and independent applications that share information through API.
If you want to know more about what headless architecture means and how it can affect your system, check out our massive in-depth article on what headless eCommerce is. It’ll probably answer most of your questions.
Two examples of headless architecture
Architecture built around commercetools
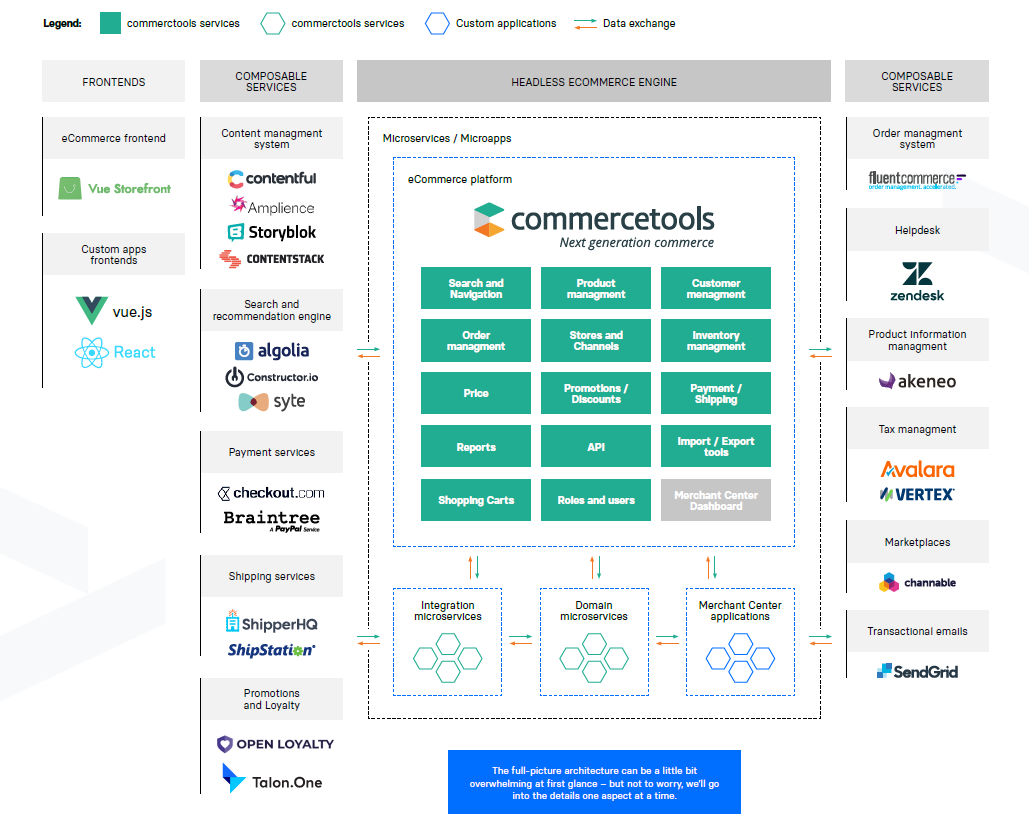
commercetools is an outstanding eCommerce platform. Our eBook, titled “commercetools – Composable Commerce, Reference Architecture,” contains a couple of interesting blueprints of headless architecture.
Take a look at the one below. It presents how you can use the headless eCommerce engine of commercetools as a core of your eCommerce and build composable services and custom applications around it.
The headless architecture is illustrated here by the commercetools back end and Vue Storefront front end.
If you look for a deeper description of what’s happening here, check out “Reference architecture for commercetools.”
The serverless infrastructure for commercetools and Vue Storefront
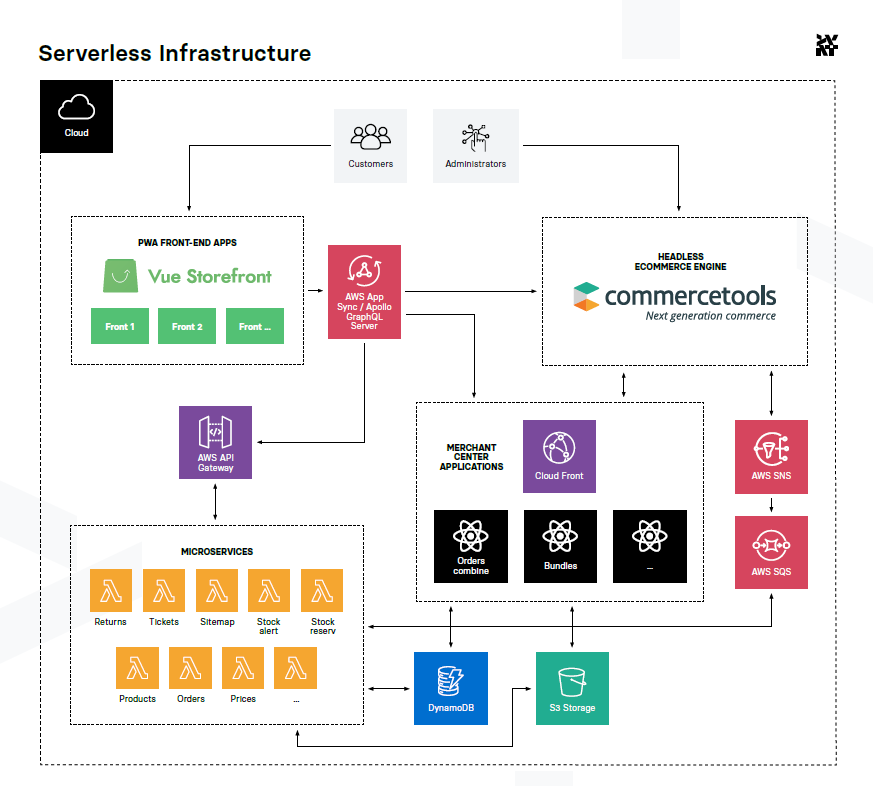
Here’s another blueprint. This is a reference for the potential serverless application built on commercetools and Vue Storefront.
The main stage here presents decoupled progressive web app (PWA) fronts and the headless eCommerce engine of commercetools. The front is for customers. The back is for administrators.
This couple is supplemented with a set of microservices for various features that are behind an API gateway and merchant center applications. They’re supported by DynamoDB and S3 Storage to store the data.
It’s all glued together by AWS App Sync or Apollo GraphQL Server. commercetools also connects with microservices through Message Queues such as Amazon Simple Notification Service and Simple Queue Service.
Spryker: separated front end and API
Here’s another interesting approach to headless. Spryker is one of the top four eCommerce platforms mentioned in the “Headless toolkit” by Cloudflight. Here’s a couple of images to illustrate its architecture.
Basic structure of Spryker
First of all, the main structure of Spryker contains two large components:
- Yves: A light-weight, scalable front end to customize the shopping experience for your users.
- Zed: A solid back end to process the business logic.
You can see the API as a separate tile here. It’s an interesting example because the setup built on Yves and Zed isn’t truly headless. Spryker is a hybrid solution. You can use REST API to connect Vue Storefront, for example, to achieve true separation of the front end and the back end.
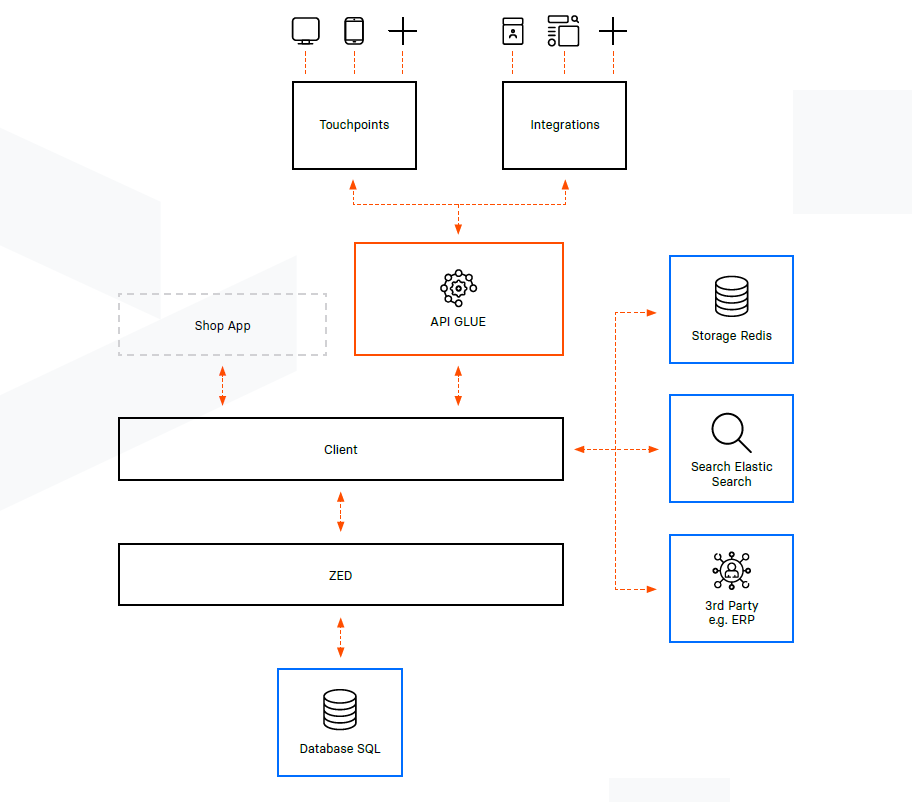
What can you do with that API
Here’s another take on the architecture that highlights the API of Spryker. It allows you to connect to multiple touchpoints, like desktop or mobile, and integrate with external marketplaces, like Amazon.
In the end, API is what makes the solutions useful in multiple contexts. Spryker is a good example of a modular platform that you can modify and extend to cover the features you need.
Different ways to reach headless architecture
When you take a closer look at the examples above, you can see that commercetools and Spryker differ in their approach to headless architecture.
- commercetools is a platform that was built as an API-only solution. That makes it headless by definition.
- Spryker added API at some point during their development to support a headless approach.
In the end, platforms built with API-only or API-first approaches are better for headless solutions because:
- All their features are available through API.
- API usually performs better.
- APIs get wider support, including REST API and GraphQL.
- The structure of the API is better thought out and free from limitations that appear when we add API functionalities afterwards.
- Those solutions usually have better API versioning policies and backward compatibility.
- commercetools doesn’t create new versions of the API. It promises not to change or delete the existing API interfaces. Every change is introduced by creating a new one. Thanks to that, the headless front end will always remain compatible.
- Spryker offers a classic semantic versioning, so with upgrades, we might need to modify the front end.
The example of Spryker shows that even if you’re currently working on a non-headless solution, you can add that functionality later. It all depends on your business needs.
If you’re looking for the best option for your eCommerce, feel free to reach out to our team at Cloudflight. Our bread and butter is helping eCommerce businesses achieve their goals by leveraging the best technology.
More information on headless
We see a lot of potential in headless, and so do many eCommerce businesses. It’s one of the top eCommerce trends of 2021.
We work hard not only on building technologies that accomodate this approach but also to create a base of knowledge for entrepreneurs and businesses. We show how to approach this in order to get the most benefit out of your headless transition. All these resources are free.
Here are a couple of eBooks that can help you set your sights on this innovation:
- Reference architecture for commercetools
- Headless architecture and microservices in eCommerce platforms
- Switching to headless eCommerce with Vue Storefront and commercetools
What’s more, this post is also a part of our headless eCommerce series. You can check the rest here:
- What is headless eCommerce? The smart guide to headless transition
- Top 4 headless eCommerce Platforms
- What is headless CMS? Serving your data across multiple touchpoints
- Headless web development: 6 things you need to know before launching your first project
And finally, check out our over 130-page long masterpiece on solutions that are the future of eCommerce.